BlurOfSerenity
New Member
hello all! as you may know, i run a fairly crappy site, that is more an exercise in vanity than anything else, because why the hell do i need a website?
and i'm constantly changing things around and rearranging and getting sick of frames so trying something else, then missing the functionality of frames and putting them back, and being fickle and changing my mind every 5 seconds.
(for the past 6 years now... yesterday was the 6th anniversary of my domain name, yay!)
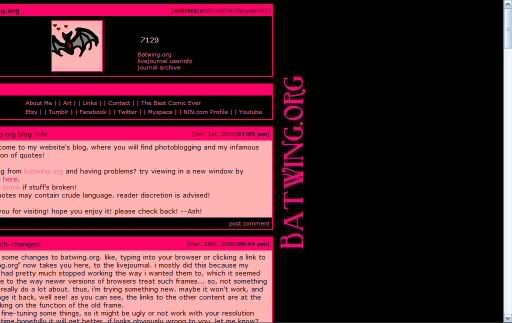
but anyway. the newest thing i'm trying, i'm not sure if it's going to work for anyone else but me. so i was wondering if i could enlist some help from you guys. i'd really appreciate it if you went to http://batwing.org and let me know if the vertical bit that says "batwing.org" looks ok on your screen. is it obscured by the content boxes? or waaay far away from them? are they more or less like this screenshot?

i set it all up, then realized i have a widescreen-type screen (yay mac!) so, it might not work the same way for everyone >_<
and i'm constantly changing things around and rearranging and getting sick of frames so trying something else, then missing the functionality of frames and putting them back, and being fickle and changing my mind every 5 seconds.
(for the past 6 years now... yesterday was the 6th anniversary of my domain name, yay!)
but anyway. the newest thing i'm trying, i'm not sure if it's going to work for anyone else but me. so i was wondering if i could enlist some help from you guys. i'd really appreciate it if you went to http://batwing.org and let me know if the vertical bit that says "batwing.org" looks ok on your screen. is it obscured by the content boxes? or waaay far away from them? are they more or less like this screenshot?

i set it all up, then realized i have a widescreen-type screen (yay mac!) so, it might not work the same way for everyone >_<